圖像思考(二)| 整理思考過程、讓想法更清晰的三種圖像:步驟拆解、矩陣圖、心智圖
亂糟糟的思緒,用圖來「整理關係」

圖像思考(二)| 整理思考過程,讓想法更清晰的三種圖像:步驟拆解、矩陣圖、心智圖
亂糟糟的思緒,用圖來「整理關係」
我預計用三篇文章,分享我自己對於「圖像思考與溝通」的理解、好用的方法,內容來自我過去為公司上的「視覺化思考小學堂」內容,以及我個人整理閱讀筆記、實戰經驗的心得補充,這是第二篇。
第一篇談什麼是圖像思考?他的好處是什麼?如何踏出第一步?

延續上一篇我對「視覺化」的定義:是整理訊息關係、聚焦共識的循環過程。
如何用圖像整理訊息之間的「關係」?
這一篇,我會分享自己在思考過程中,最常使用來幫助自己梳理關係的三種圖像。
1. 找出流程中的瓶頸所在:步驟拆解圖
這是在優化工作效率、覆盤協作流程中,我很喜歡使用的方式。
把工作步驟一步步拆解,流程圖畫出來,檢討這次工作任務不如預期(比如超出自己的預估時間、提供出去的報告被打槍),是哪一個環節出問題了?
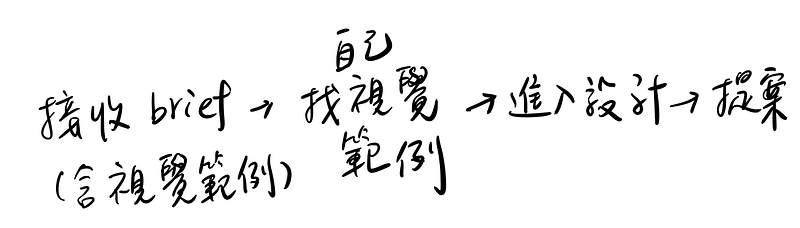
過去身為視覺設計師的我,曾遇過初版提案不如需求者的預期,但是我覺得自己的設計已經符合 Brief 的方向與提供的範例。經過公司團隊一起覆盤,我原本的流程為:

問題在於這個流程是單向的,原來雙方對於「範例」的認知有落差。
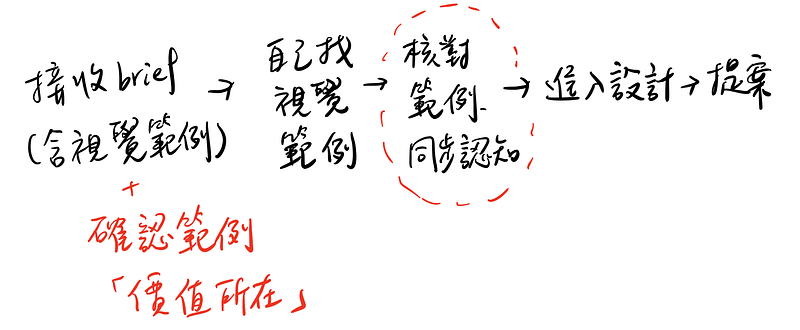
我為了求快,接收到需求就埋頭作,少了確認對方提供的範例「真正價值所在」的環節(對方認為這張圖作為範例的原因是什麼?他覺得範例中哪些地方值得參考?是顏色、插畫、或字體,讓他感覺符合自己希望的方向?),並且我也以設計師身分,提供我另外找的視覺範例,同步與需求者再度確認,核對我們對於方向,讓認知一致。為什麼再多一步由設計師另外找範例來核對的原因是,設計師經過消化,可能想到更適合的視覺範例,就可以與需求者溝通。
所以最後的流程變成這樣子:

如果你現在的工作環節中遇到瓶頸,覺得常常不順,建議你把每一步驟畫下來,思考問題在哪個環節,怎麼調整流程。
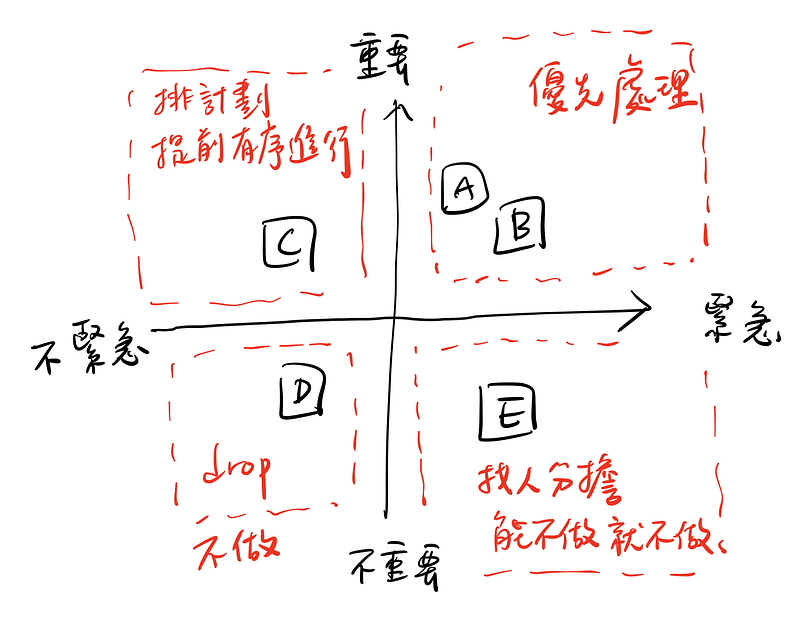
2. 找出思考對象的定位,明確下一步行動:矩陣圖
矩陣圖的功用是透過分類「找出定位」,明確定位後就可以知道下一步。
例如於時間管理中,最常看見的作法是把使用「重要/不重要-緊急/不緊急」的矩陣圖,將手上事務分類進去,重新檢視任務的重要性順序。
矩陣圖的有趣也困難之處,就是矩陣的 X-Y 軸應該要設定什麼才是好的?其實沒有標準答案。
要看思考對象為何、題目是什麼,矩陣適合找定位、比較自己在市場中的位置與競爭者中關係。而兩個軸應該要是不同的維度,且建議都具有程度差異的特性(例如「TA 族群大小、願付金額高低、市占率高低、付出資源的多少」)。
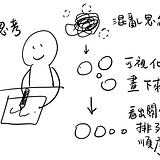
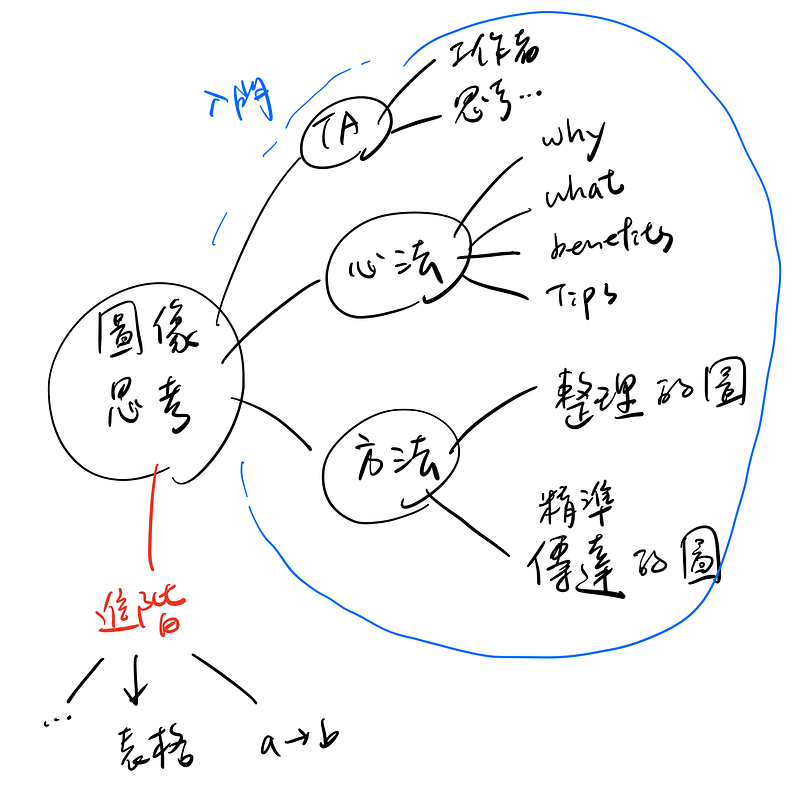
3. 全觀攤開你的腦:心智圖
網路上介紹心智圖的方式很多,我覺得心智圖適合用於需要「發散思考」的時候,並在過程中全觀的一覽腦中的訊息,從中延伸、分類重組。
當我在思考企劃「圖像思考」的三篇文章時,是簡單用心智圖的方式在想這個題目,包含 TA/這系列文章結構應該要是什麼。

以上三個,是我在思考過程中,最常使用的三種圖。
尋找觀點的過程是「解讀」,並非絞盡腦汁創造。- 設計大師 佐藤可士和
我認為,在思考過程中「用手思考」、邊畫邊整理,就是用不同方式解讀訊息,讓自己找出新的觀點或洞見。讓我們用圖像思考,幫助自己找出洞見吧!
最後下一篇第三篇,談的是哪些圖,適合用來「傳達概念」?

備註
會有這篇文章產出,是我參加商業思維學院發起的「創作者社團五週挑戰賽」,挑戰者要在五週的時間內,產出三篇系列文章。
圖像思考是我認為刻意訓練,就能在職場上幫助思考與溝通更有效率的能力,所以我決定挑圖像思考與溝通這個題目來寫,希望能夠透過簡單有趣的方式,幫助更多工作者認識這個題目。
若這篇文章對你有幫助,歡迎給我拍手鼓勵🙌
最後,我有一個佛系經營的 IG 帳號:「一圖一洞見」(@1_img_1_insight),裡面蒐集各種以簡單圖像來溝通的概念(當我看到有人能用簡單的圖精準的傳達概念,就會非常快樂!)。這裡面範圍橫跨閱讀筆記、商業思維、領導溝通、自我成長或其他有意思的項目。
如果你有興趣,歡迎追蹤,IG 傳送門:https://lihi1.com/1tRSS
